セキュリティ対策として、WordPressのログイン画面に画像認証(CAPTCHA)機能を付け、コメントスパム対策として「Akismet」を導入してみました。
WordPressを使い始めて、2ヶ月近く経ちますが、良いなと思う「プラグイン」を沢山、インストールしたのですが、どのプラグインが、どんな機能なのか? 管理画面で、プラグインの一覧を見て、はて?と思う物までありますので、インストールして、使用しているプラグインだけでも、備忘録として記載します。 もちろん、それなりに意味のあるプラグインですので、気に入ったら、採用してみて下さい。 私がこさえた物ではありませんが。。。。
それで、今回は、WordPressのログイン画面に画像認証(CAPTCHA)機能を付加する「SI CAPTCHA Anti-Spam」と、コメントスパム対策として「Akismet」の2つのプラグインの導入方法です。
Sponsored Links
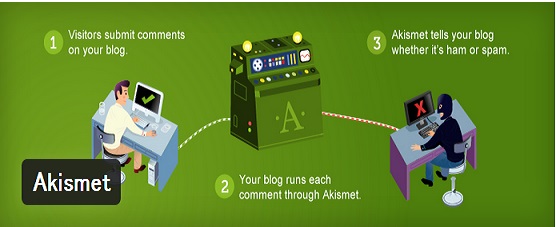
1.「Akismet」 コメントスパム対策用のプラグイン。
WordPressでサイトを設置して、1,2ヶほど経つと、サイトの人気度には一切関係なく、スパムコメントが、どんどん、記事をアップするタイミングで、入ってくるようになります。 これを、ほっておける神経をしている人は、別にかまいませんが。。。。何とかしたいと思っている方でしたら、是非、お勧めです。
「Akismet」は、WordPressをインストールした時点で、デフォルトで入っているプラグインですが、これは「WordPress」を開発している「Automattic社」が開発しているプラグインで、とても優秀です。 スパムコーナーに入れてくれますので、後は、WordPress管理画面から、一括で削除するだけです。
1)インストール
削除していない限り、もう、インストールされていますので、「プラグイン」管理画面から、Akismetの「有効化」をクリックします。
すると、管理画面上部に、下図のボタンが表示されますのでクリックし、APIキーの取得に進みます。
2)APIキーの取得
(1)管理画面上部に、上図の「Activate your Akismet account」ボタンが表示されますので、クリックすると「Akismet」のページに遷移します。
(2)表示された「Akismet」のページで「Get an Akismet API key」ボタンをクリックすると、「Akismet」のアカウント登録画面に遷移します。
各項目を入力して、「sign up」ボタンをクリックすると、「Akismet」の利用プランの画面に遷移します。
(3)利用プランの画面で、「Personal」プランを選択して、「sign up」ボタンをクリックする。
(4)支払い方法等の情報を入力する画面に遷移しますので、画面右側の金額のインジゲーターを左に移動して0に設定する。
「名前」を入力して「CONTINUE」ボタンをクリックする。
(5)「All Done!」と表示された画面に遷移すれば完了です。
その下の部分に、「API Key」が表示されてますので、これを3)設定の「Akismet」の設定画面のAPIキー部に入力すれば完了です。
3)設定
今月、初めから使用していますが、こんな状況です。
殆ど、設定する個所は、無いのですが、1つ、APIキーを入力する必要が有ります。 最後、「設定を保存」クリックするのをお忘れなく。
スパムメールは、中国から来るのが多いのですが、導入後は、ほぼ、入ってこなくなります。 Goodです!!
2.「SI CAPTCHA Anti-Spam」 ログイン画面に画像認証(CAPTCHA)機能を付ける。
ログイン画面に、なんで? こんなメンドクサイ、入力項目を増やすのか?
コンピュータは、画像内の文字列を認識することはできないので、正確には、ソフトウエアによる自動入力を防ぎ、人間による手動入力を証明する為に、こんな方法を使います。 悪意のあるプログラムで、自動的にパスワードをランダムに入力して、ログインしようとしますので、リトライ回数も大事ですが、このようにしておくと、少しですが、不正ログインされる可能性が低くなります。。
1)「SI CAPTCHA Anti-Spam」をインストール
メニュー「プラグイン」から「新規追加」を選択してインストールします。
インストールが完了したら「プラグインを有効化」をクリックします。
2)設定
メニューの「プラグイン」に「SI Captchaオプション」が追加されていますので、選択して「SI Captchaオプション」画面を開く。
上図、赤枠の部分を同じように、設定して、画面下にある「オプション更新」ボタンをクリックすれば完了です。
ログオフして、再度、ログインしてみて下さい。 ログイン画面に画像認証機能が付いていれば、設定成功です。
—関連記事—
・WordPressで、ブログに投稿する記事とは別に「サイトマップ」を作成できるプラグイン「PS Auto Sitemap」が便利
・初心者向け、WordPressでの「Googleの活用法」と「SEO対策用の必須プラグイン」について
・記事の目次を自動表示してくれるWordPressプラグイン「Table of Contents Plus」が良いです。
Sponsored Links