WordPressで、ブログに投稿する記事とは別に「サイトマップ」を作成できるプラグイン「PS Auto Sitemap」が便利です。
ブログで、サイトマップが必要なのか?どうか、まだ分かりませんが、普通のHPを作成する時は、必ず作成するものと思いこんでいますので、探すと、ちょうどいいプラグインが有りましたので、固定ページを1枚作成して設定してみました。
Sponsored Links
1.プラグインのインストール
プラグインの管理画面の検索窓で「ps auto sitemap」を検索してインストールします。
インストールしたら、プラグインを有効にします。
このプラグインは、Googleさんのクローラーにお知らせする為の「Sitemap」ではなく、「サイトマップ」のページを表示する為のプラグインです。
2.「ps auto sitemap」の設定
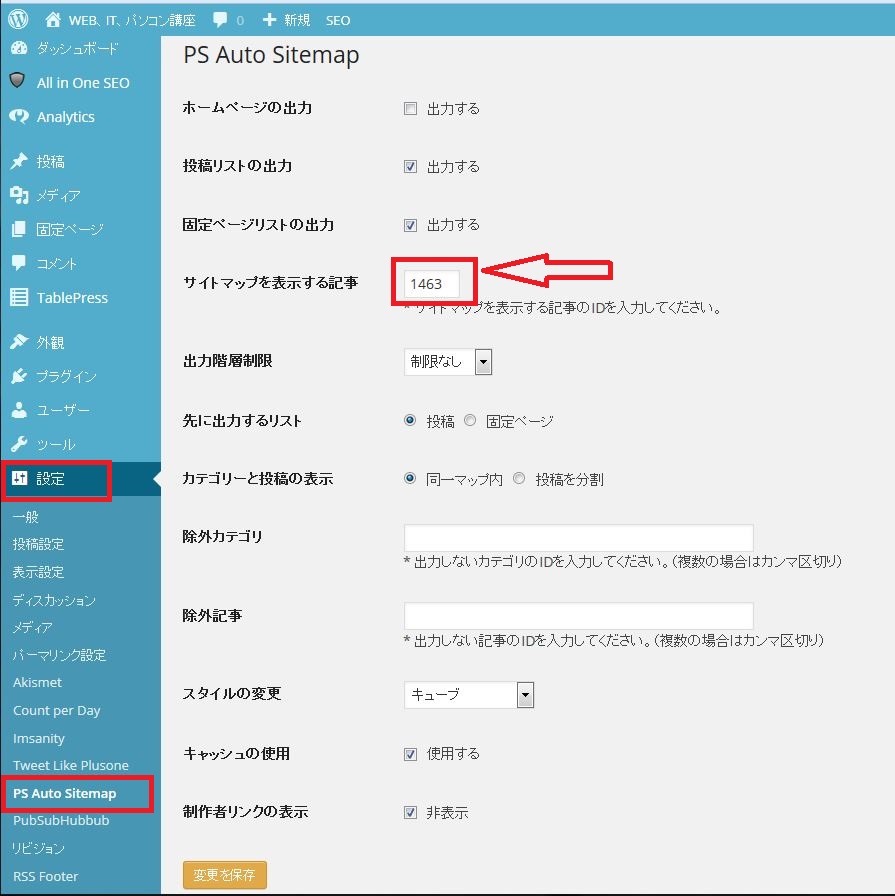
プラグインを有効にしたら、サイドバーの「設定」をクリックすると「ps auto sitemap」が表示されていますのでクリックします。

・「サイトマップを表示する記事」以外の設定は、お好みで、上図でとりあえず良いのではと思います。
・表示のスタイルの変更で、自分の好みのリスト表示ができますので、自分で変更してみて下さい。
「サイトマップを表示する記事」のIDは、「固定ページ」を1つ作ってからでないとIDが分からいので、もう一度この画面を開きますので、図下の「変更の保存」をクリックしておきます。
3.固定ページを新規作成して編集する。

<固定ページの作成>
サイドバーの「固定ページ」をクリックして、新規追加する。
ページタイトルに「サイトマップ」などと入力します。
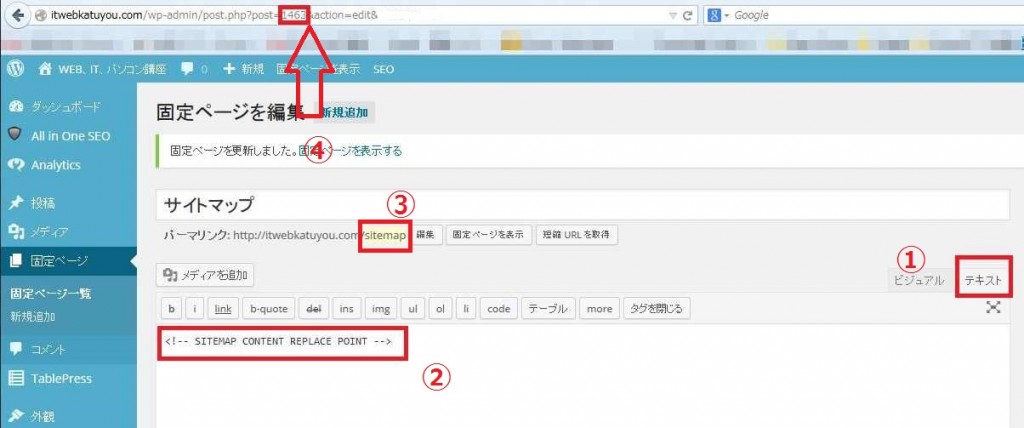
①必ず、「テキスト」をクリックして編集モードを切り替える。
②「テキスト」モードに状態で、下記のコメントを入力する。
<!– SITEMAP CONTENT REPLACE POINT –>
③固定ページは、パーマリンクを設定して任意のURLに変更できます。
パーマリンクの名称を「編集」ボタンをクリックして、「sitemap」などの名称に変更にします。
④矢印の部分の番号をメモります。
この番号が、「ps auto sitemap」の設定画面にある「サイトマップを表示する記事」のIDになります。
最後に、「公開」をクリックして保存します。
4.「ps auto sitemap」の設定画面に戻り、サイトマップのページを表示する為の記事のIDを設定する。
「固定ページ」でサイトマップを表示する為のページを新規作成して、そのページのIDを調べて、その番号を上図の矢印の箇所に入力します。
最後、もう一度、「変更の保存」をクリックして終了です。
5.どのように、表示されるかと云うと
<固定ページを作成して、トップページを表示>

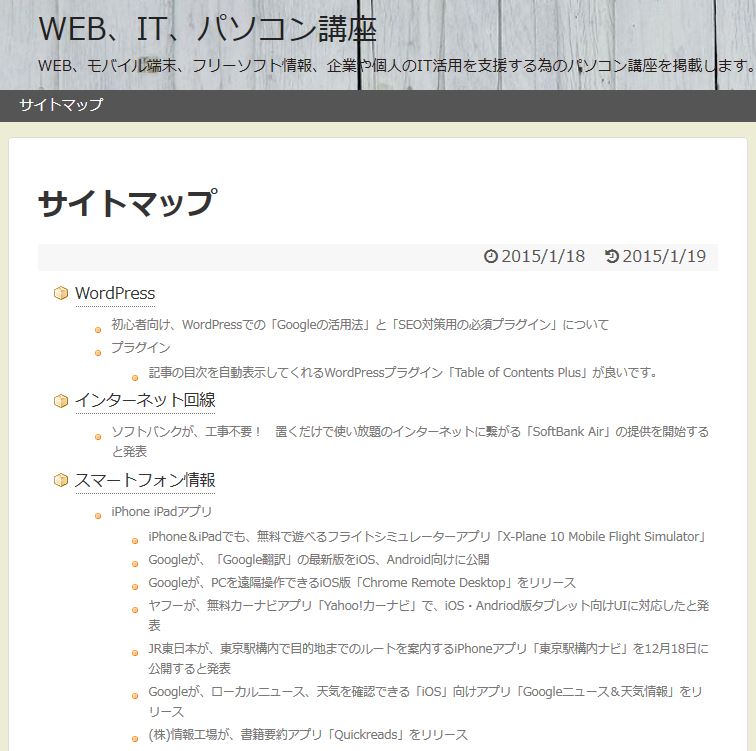
この様に、「トップページ」のリンクが、画面のヘッダー下付近に表示されます。
<このリンクをクリックするとサイトマップが表示されます>

どうでしょうか。。。
「ps auto sitemap」の設定画面で、表示のスタイルの変更で、「キューブ」を選択すると、上記の様な感じのサイトマップになります。
Sponsored Links