Googleが、PC、タブレット、スマートフォンでWebサイトがどう見えるかをチェックできる「Resizer」 を提供しています。
ディスプレイサイズによって画面レイアウトが最適化される「レスポンシブ」デザインでどう表示されるかのチェックする目的で利用できますので、自分のサイトを所有している方にお勧めのGoogleさんのWEBサービスです。
Sponsored Links
下図、画面の上部、中央に、自分のサイトのURLをコピペして入力します。
その後、画面の上部、右側の3つのアイコン(混合、PCか?、スマートフォン)をクリックするだけです。
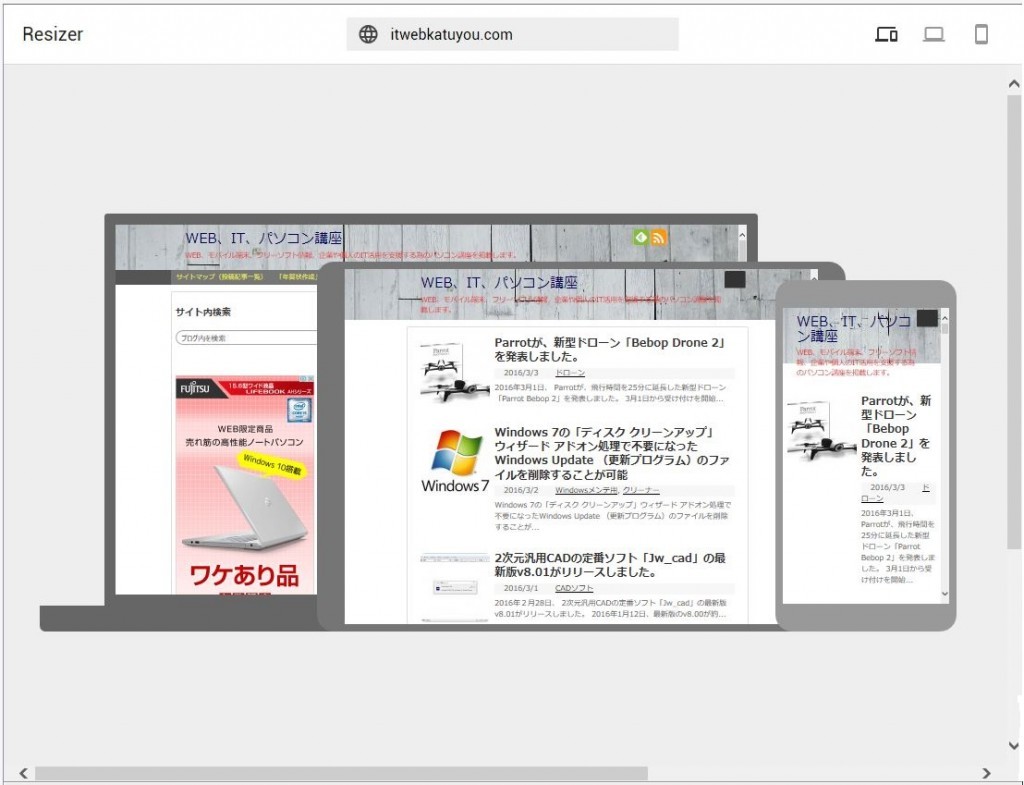
1)混合表示(PC、タブレット、スマートフォン)アイコンをクリックすると表示された画面です。
各ページは、スクロールなどの操作が可能で、リンクなども動作します。
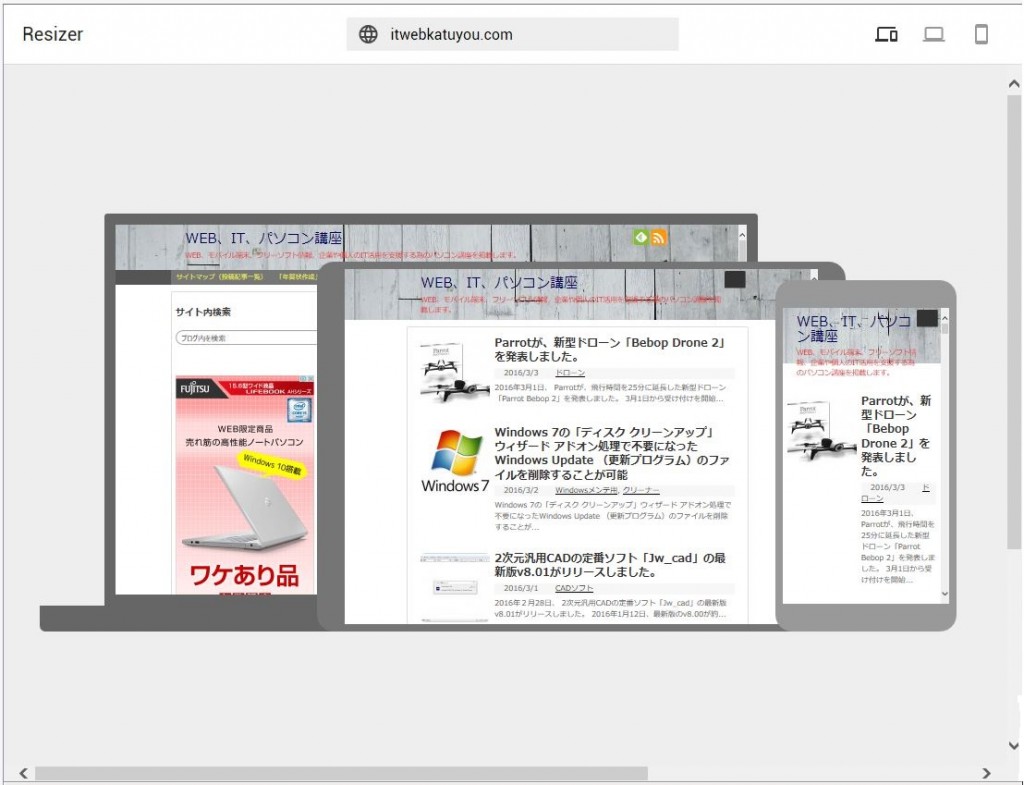
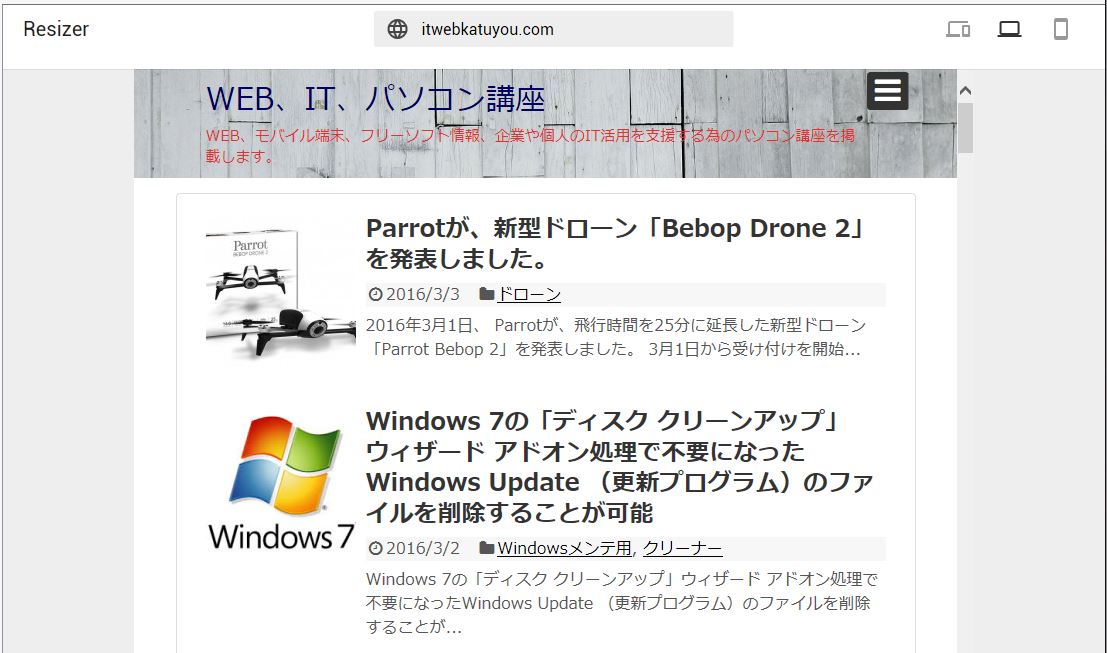
2)「PC表示」? アイコンをクリックすると表示された画面です。
PC表示でも、画面の小さなPCでしょうか?
真ん中のPCのアイコンをクリックした時の表示が、ちょっと違うような気がします。
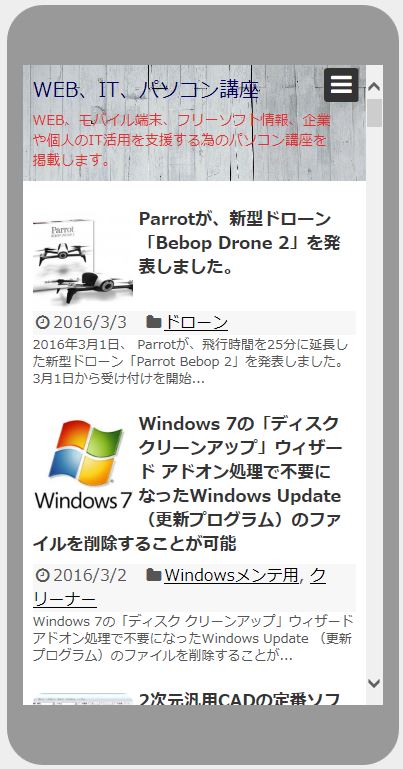
3)「スマートフォン」アイコンをクリックすると表示された画面です。
Apple「iPnone 6 Plus」のSafariとGoogle「Nexsus 5」のFirefoxで表示してみましたが、ほぼ、同じイメージで表示されました。
尚、Flashを利用した広告などは表示されません。
- ・Resizer Google
http://design.google.com/resizer/
Sponsored Links




コメント