FC2からWordPressに変更して、一ヶ月以上経過しましたが、やっと「テーマ」も決まり、何だか、分からないまま、とりあえず、入れたプラグインの整理をしようと思うのですが、一番お気に入りのプラグインを紹介します。
記事の目次を自動表示してくれるWordPressプラグイン「Table of Contents Plus」が良いです。
私の場合、結構、長ったらしい文章になるので、自分で、最後に「目次」を作るのですが、クリックすると、その見出しまでジャンプさせるように細工まではしていませんでしたが、これは指定するだけでジャンプしてくれますので、これは本当に助かります。
Googleアナリティクスで、自分のサイトの「ページ解析」をチェックすると、これがまた、結構、クリックして、使っているんですよ。
自分も、他の方の長文のサイトを閲覧する場合、まず目次をチラッと見て、全体を読んだ後で、TOPに戻り、目次からジャンプして、戻る場合が有ります。
Sponsored Links
1.目次の作成方法
このプラグインをインストールした後の話ですが、超簡単にできます!!!。
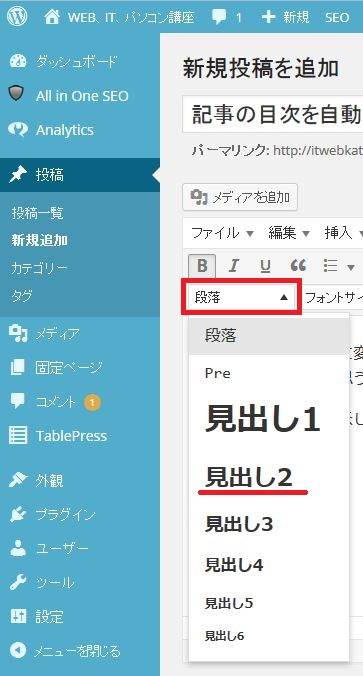
記事を書いている途中で、「見出し」を下記の赤枠から、「見出し2」、「見出し3」と指定するだけで、ちゃんと目次を自動的に配置してくれます。 しかも、リンクが付いていますので、該当の「見出し」をクリックすると、ちゃんとその「見出し」までジャンプ表示してくれます。
2.プラグインをまずはインストールです。
名称 :「Table of Contents Plus」
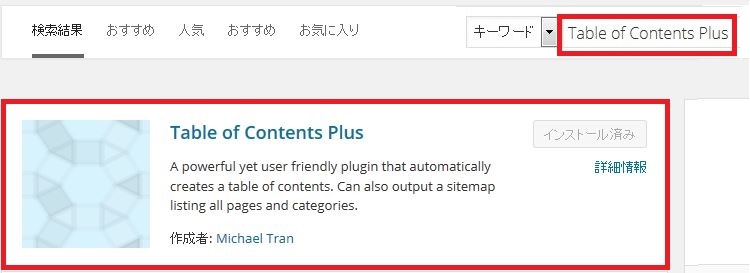
WordPress管理画面の左サイドバーの「プラグイン」から「新規追加」をクリックして、「プラグインの検索」枠に、Table of Contents Plus と入力すると、検索結果が表示されますので、「今すぐインストール」ボタンをクリックしてインストールします。
3.「Table of Contents Plus」の設定
インストールすると、WordPress管理画面のサイドバーの「設定」をクリックして、名称がTable of Contents Plusではなく、「TOC+」をクリックして、Table of Contents Plusの設定画面を表示します。
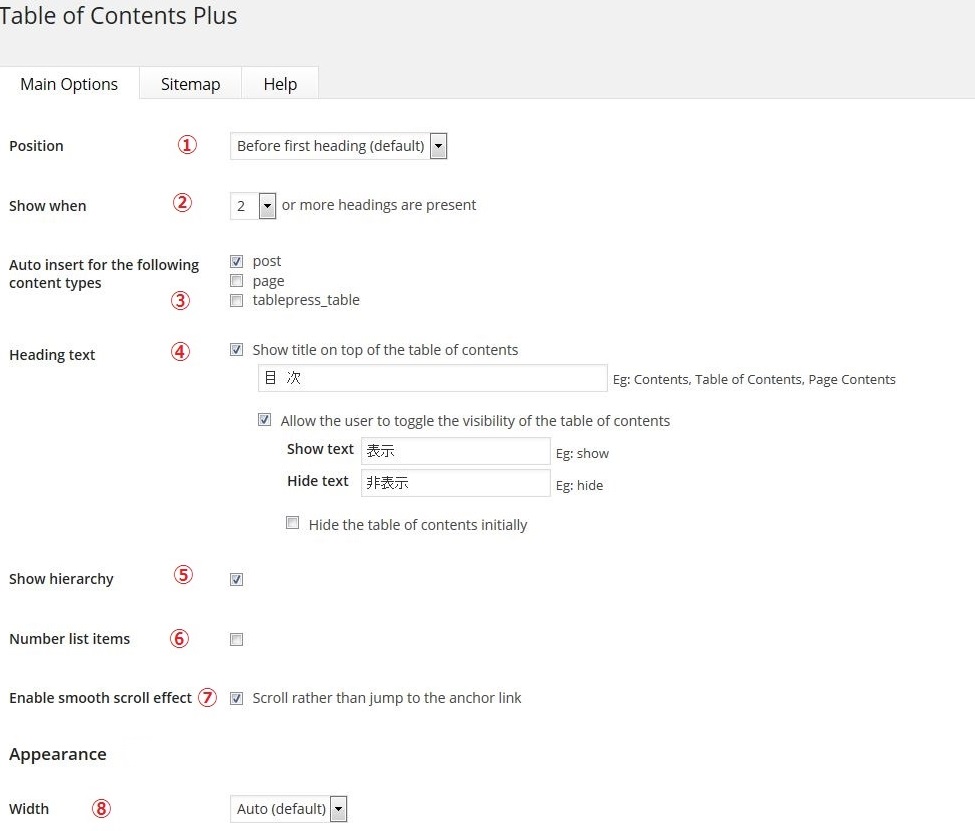
<設定画面 1/3>
①Position 目次を表示する位置を指定する
・Before first heading (default) :先頭の見出しの上に表示
・After first heading :先頭の見出しの下に表示
・Bottom :記事の一番下に表示
②Show when
・見出しがいくつ以上あるときに、目次を表示させるかを指定する。 2個くらいにしていますが、お好みで。。
③Auto insert for the following content types
・目次を表示させたい記事の種類を指定する。 通常の記事に表示するなら「POST」でOK。
④Heading text
・目次のタイトルを入れるなら、Show title on top of the table of contentsにチェックを入れて、名称を入力します。 例えば、「目 次」などと。
・Allow the user to toggle the visibility of the table of contents :チェックすると目次を「表示」、「非表示」することができます。
⑤Show hierarchy
・目次を階層的に表示するかどうかを指定する。 チェックを入れる方が見やすくなります。
⑥Number list items
・目次のリストに、自動的に番号を振るかどうかを指定する。 見出しに、自分で番号を入れた方が良いので、チェックしない。
⑦Enable smooth scroll effect
・目次のリストをクリックした時に、なめらかなスクロールしてジャンプするかどうかを指定する。
<Appearance>
⑧Width
・目次の幅を指定する。
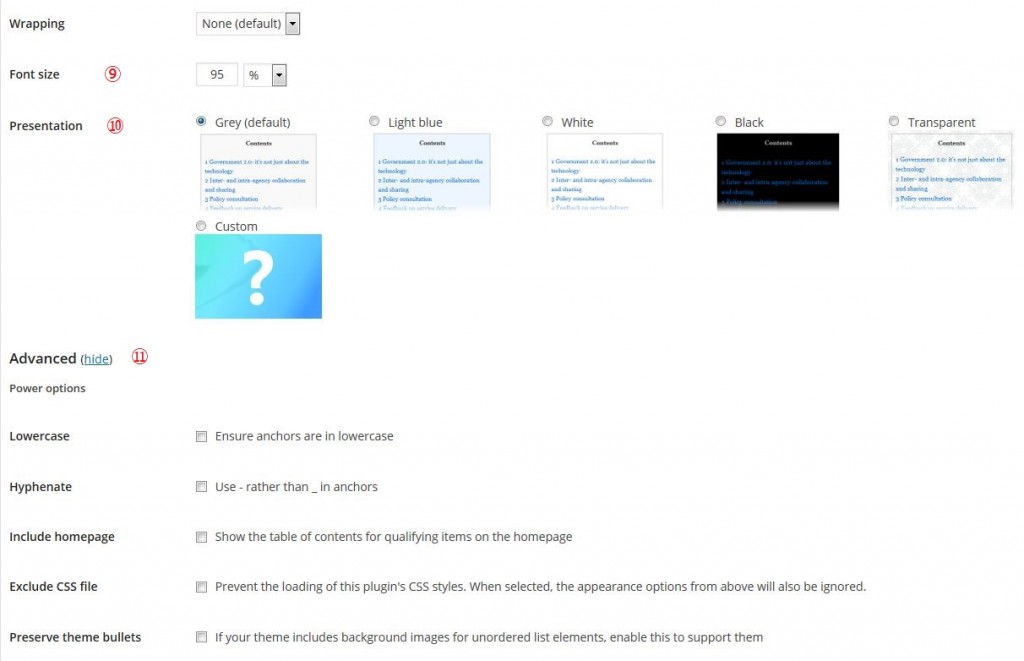
<設定画面 2/3>
⑨Font size
・目次の文字サイズを指定する。
⑩Presentation
・目次のデザインをラジオボタンで指定する。 お好みで。。
⑪Advancedの設定
クリックすると表示されます。
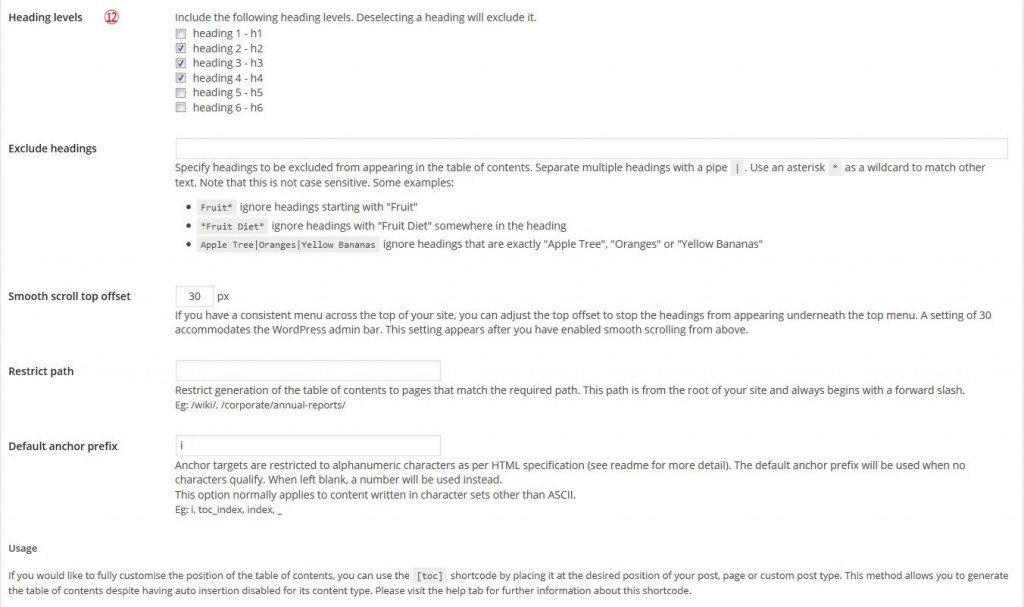
<設定画面 3/3>
⑫Heading levels 見出しの階層を指定する。
・見出し2—>Heading2 – h2 です。
・見出し3—>Heading3 – h3 です。
見出し1は、h1で、記事のタイトル1つになりますので、記事内では使用してはいけません。
以上で、設定が完了ですので、最後に「Update Options」をクリックして設定を反映させる。
これで、記事を書いている途中で、「見出し」を指定するだけで、ちゃんと目次を自動的に配置してくれます。
本当に、これ便利です。
これからも、お気に入りの「プラグイン」を紹介して行きます。
—関連記事—
・WordPressで、ブログに投稿する記事とは別に「サイトマップ」を作成できるプラグイン「PS Auto Sitemap」が便利
・WordPressのログイン画面に画像認証(CAPTCHA)機能を付け、コメントスパム対策として「Akismet」を導入
・初心者向け、WordPressでの「Googleの活用法」と「SEO対策用の必須プラグイン」について
Sponsored Links