Googleが、Webサイト制作者向けに、スマホ向けサイトが、どのくらい「モバイルフレンドリー」かを測定できるサービス「Mobile Website Speed Testing Tool」を公開。
Sponsored Links
自分のサイトのURLを入力して、「TEST NOW」ボタンをクリックするだけです!

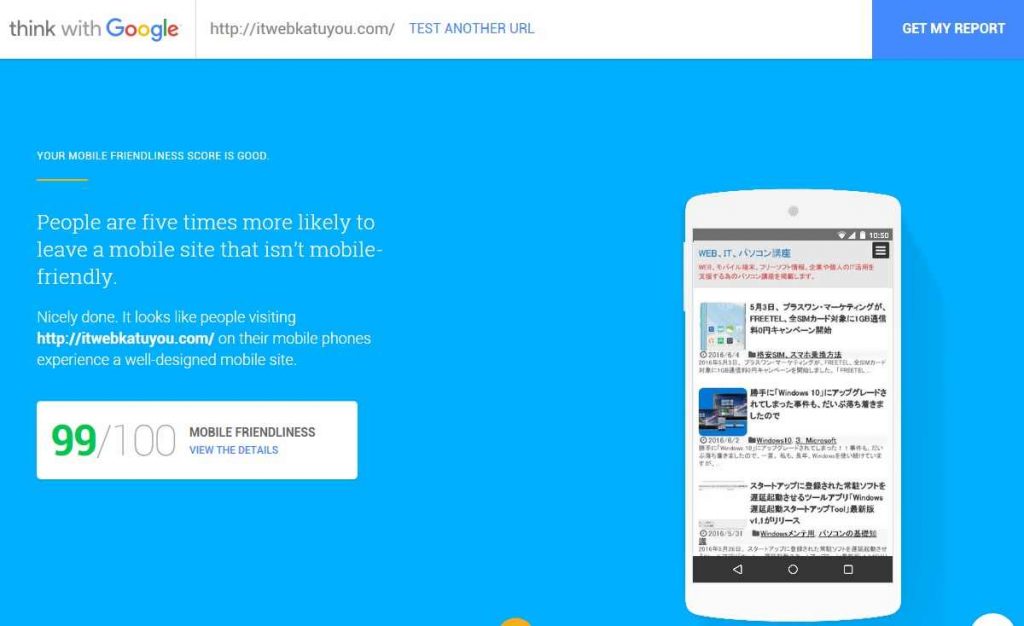
<テスト結果 画面>

3項目の分析結果が100点満点で表示されます。
・「MOBILE FRIENDLINESS」:Mobileサイトのユーザーエクスペリエンス
・「MOBILE SPEED」 :Mobileサイトの表示速度
・「DESKTOP SPEED」 :デスクトップサイトの表示速度
・Google 「Mobile Website Speed Testing Tool」サイト
https://testmysite.thinkwithgoogle.com/
テスト結果は予想どうり、モバイルフレンドリーは問題ない様ですが、Mobileサイト、デスクトップサイトの表示速度に問題が有るようです。
<追記>
最近は、Mobileサイトから訪れる方が増えてきましたので、意識せざるを得ませんが、画像を多く貼り付けると、サイトの表示スピードが遅くなりますので、注意したいところです。
なるべく、画質を落とさず、サイズを小さくする工夫が必要です。
フリーのWindows用のアプリで、画質を落とさず、容量サイズを小さくしたり、ファイルタイプを変換したりしてくれるアプリ「Light Image Resizer」が有りますので、参考まで。
—関連記事—
・複数の画像ファイルを一括でサイズ変更できるソフト「Light Image Resizer」
Sponsored Links

コメント